There is nothing more frustrated than a slow website. Well, I guess more than 4s it is considered by the majority of internet users to be a slow website. In other words, if your website takes longer than 4s, there is more than 75% of people that will leave your site without even looking at the homepage. People should be more interested in website page speed optimization than in keep adding Instagram/Facebook Posts. However, why?
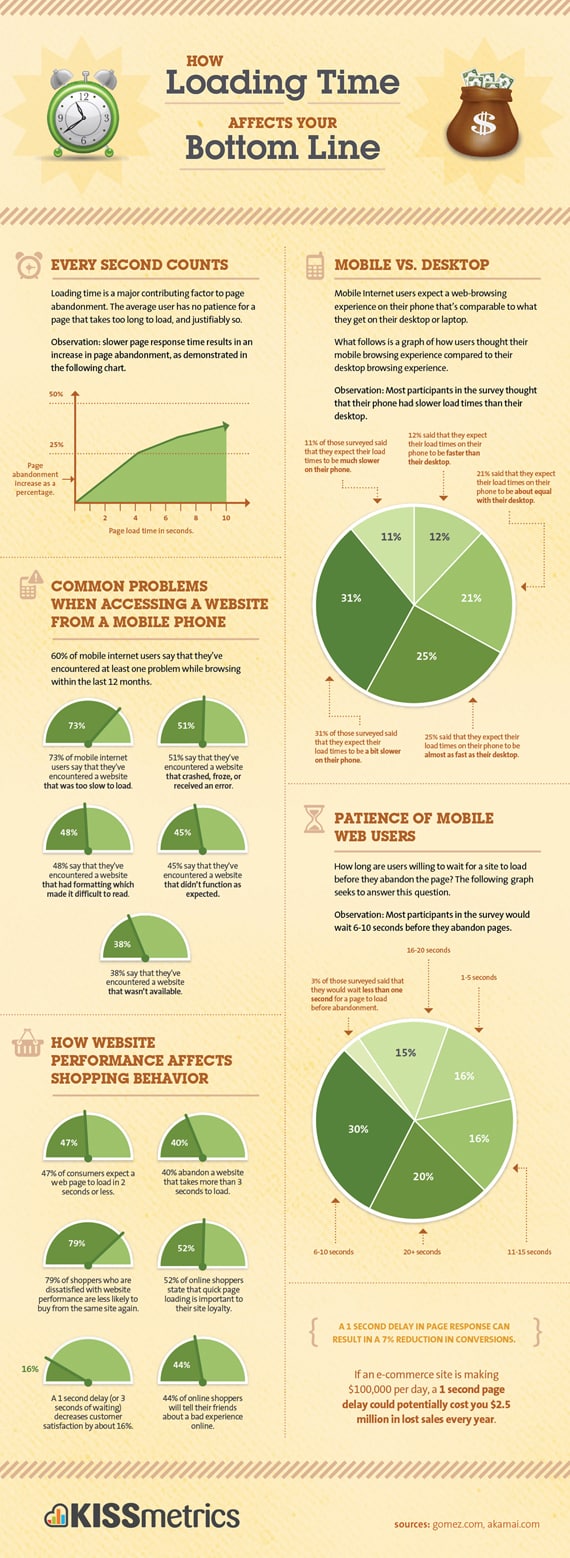
Page loading time is one of the killer’s of patience for an internet user, and also for Google search rankings and at the end loading time affects your bottom line. In a recent study from Kissmetrics, they found out these “crazy” stats:
- 73% of mobile internet users say that they’ve encountered a website that was too slow to load.
- 51% of mobile internet users say that they’ve faced a site that crashed, froze, or received an error.
- 38% of mobile internet users say that they’ve encountered a website that wasn’t available.
- 47% of consumers expect a web page to load in 2 seconds or less.
- 40% of people abandon a site that takes more than 3 seconds to load.
- A 1-second delay in page response can result in a 7% reduction in conversions.
- If an e-commerce site is making $100,000 per day, a 1-second page delay could potentially cost you $2.5 million in lost sales every year.
Infographic by Kissmetrics
This is why we want to suggest you use one of these 3 FREE tools to find out why your website is slow and what to do to fix it.
PageSpeed Insights:
Get your PageSpeed score and use PageSpeed suggestions to make your web site faster through the online tool.
GTMetrix:
GTmetrix gives you insight on how well your site loads and provides actionable recommendations on how to optimize it.
WebPage Test:
Run a free website speed test from multiple locations around the globe using real browsers (IE and Chrome) and at actual consumer connection speeds. You can run simple tests or perform advanced testing including multi-step transactions, video capture, content blocking and much more. Your results will provide rich diagnostic information including resource loading waterfall charts, Page Speed optimization checks and suggestions for improvements.
Dotcom Website Speed Test:
Instantly test your website speed in real browsers from 25 locations worldwide. It’s important to analyze your website’s speed on a regular basis. Website speed increases ranking in search engines like Google and faster pages result in greater customer engagement, retention, and conversion.
Each of these tools will give you results in what you need to work on to optimize your page speed. In the end, we all need to shoot for 3s or lower websites that can engage and let the user experience our website by themselves without any distraction.











0 Comments