Happy Thursday, and welcome back to our StoryBrand series! We hope you had a wonderful Christmas and New Year’s. We enjoyed great times with family and friends, and are ready to jump into 2022 full speed ahead!
We’re excited to get back into our StoryBrand series and show you more about why we believe in the StoryBrand framework. Today we’ll be showing you what we mean when we talk about a value proposition and website wireframe.
Previously in the StoryBrand series
We’ve already covered the basics of why we love StoryBrand. Then, we jumped into one of the first steps in the StoryBrand process — the creation of a BrandScript. If you missed it, check it out here!
Next, we looked at brand summaries and one-liners. These are both vital ways that allow a business to clarify its message so that customers listen. When someone asks you what you do, do you have a clear explanation that sparks interest for others? If not, check out this post!
Next up: Value propositions
The value proposition is a very important part of your StoryBrand website. When potential customers look at your website or product (or any product, for that matter!), their brain asks, “What’s in it for me?”
This section makes it easy for visitors to understand the value you offer.
People usually scan websites rather than reading them word-for-word. For this reason, it’s generally best to use images or icons with short descriptions when framing your value proposition.
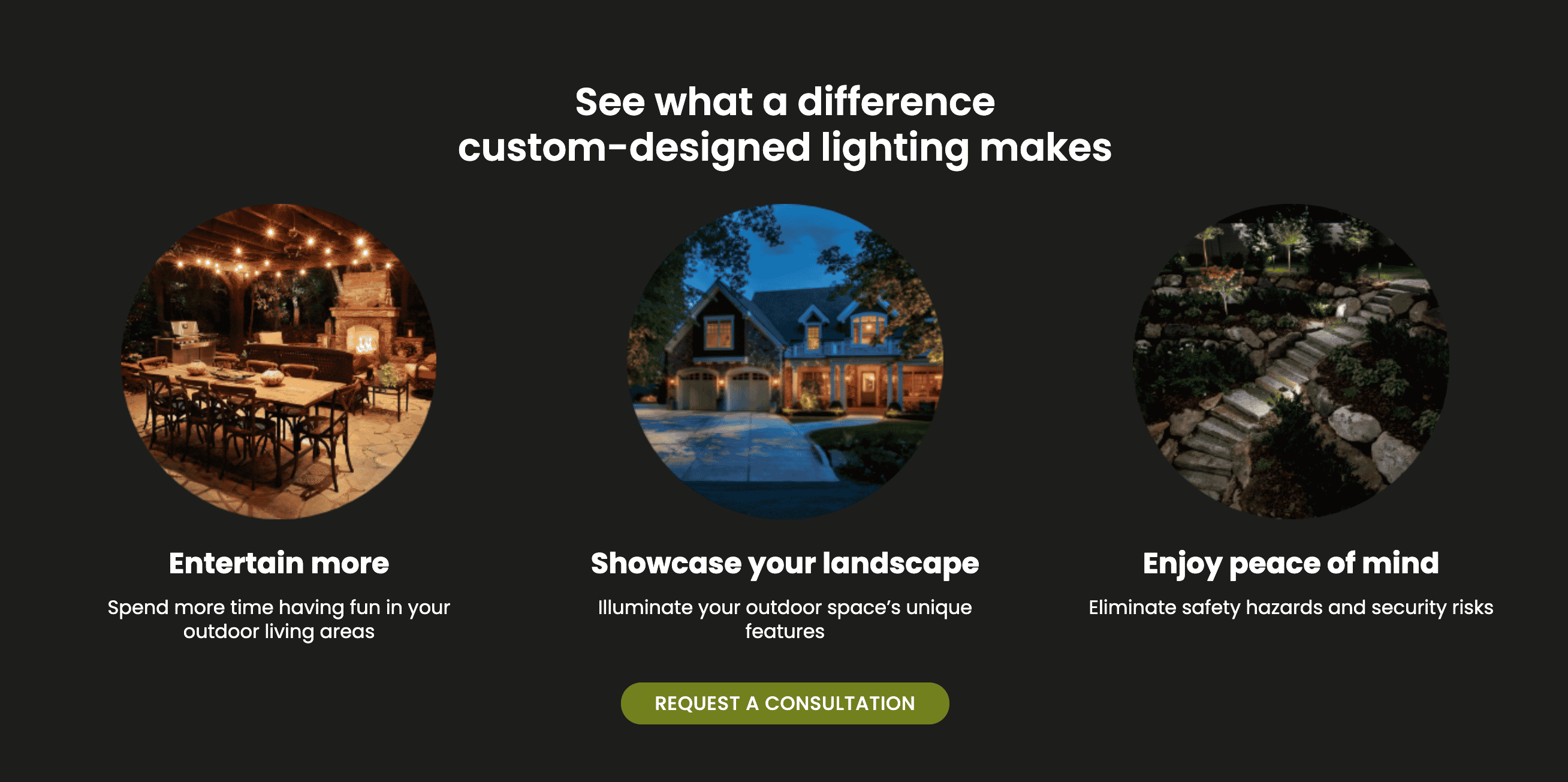
Here’s an example from UtahLights.com:

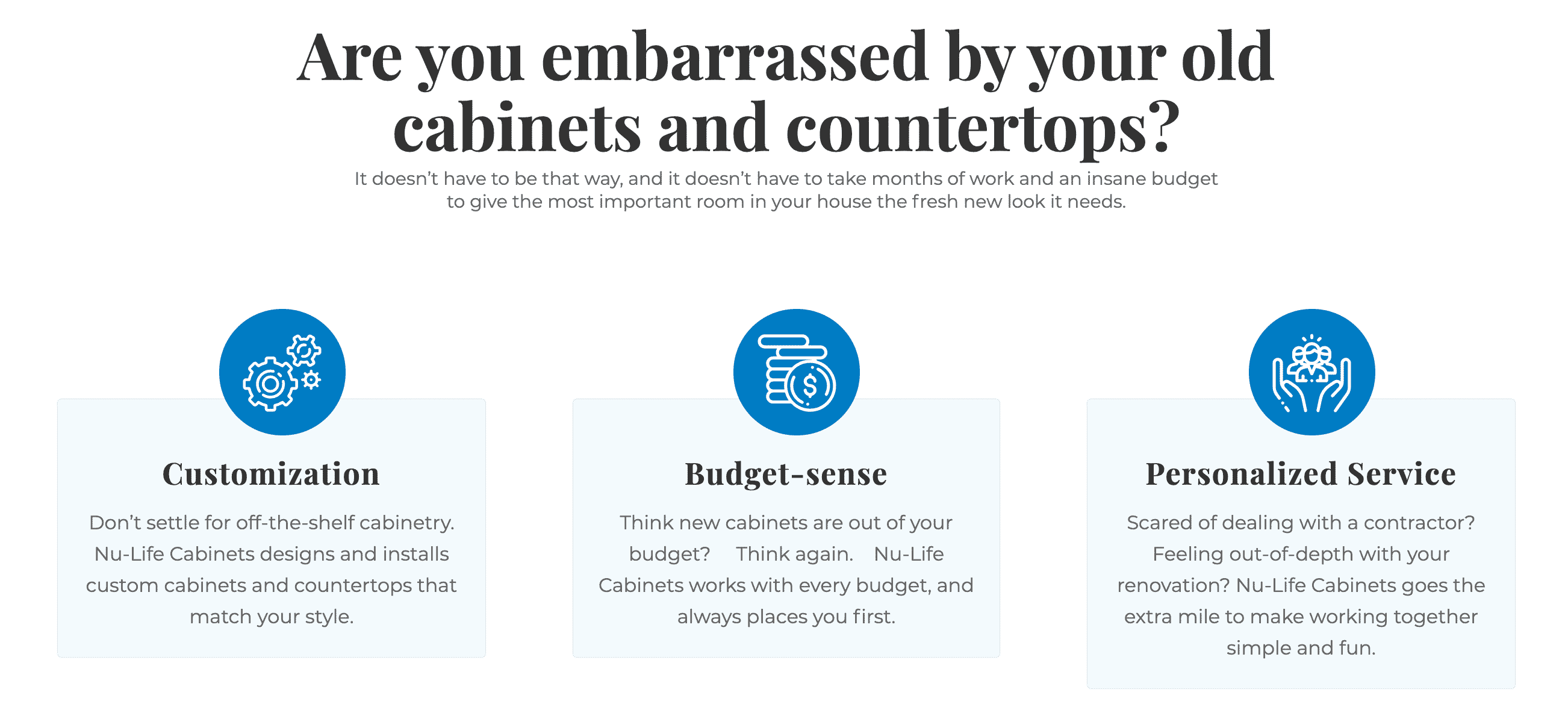
Similarly, Nu-Life Cabinets lists the specific values they deliver to their customers:

Notice that both of these examples are easy to understand and quickly explain what you get when you work with them.
During our kick-off meeting, we’ll ask you questions that will draw out the specific values that you offer. Then, we’ll turn them into concise, easy-to-understand points that will grab the attention of your customers.
Website wireframe
Once we’ve completed our kick-off meeting with you and created your BrandScript, we’ll begin wireframing your website. The wireframe is the skeleton of your site. It maps out the content and copy of your site in preparation for the mock-up. It includes information such as the elements of success, value proposition, plan, testimonials, price choices, lead generator, and more.
When the wireframe is complete with all of the basic information that will go on your website, we’ll begin the mockup. This is the structure of your site without the design. To see what a mockup looks like, check out this post.
After the mockup is approved by you, we’ll get to work on your finished site!
What’s next?
We hope that it was helpful to learn more about a value proposition and website wireframe!
When your website is complete, it’s time to continue on the StoryBrand journey. There’s still lots left to do! While having an effective website is a vital step, your website alone won’t get you leads.
Join us next time as we discuss the sales funnel, and see what it takes to direct traffic to your site, resulting in more leads and more sales.
Ready to get started on your StoryBrand journey?
We’re here to help! Your initial consultation is absolutely free, so what are you waiting for? Contact us today.










0 Comments